作った物
こんな感じの積み上げゲームです。
ハンバーガー作るの、ゲームっぽくなった。パンで挟んで3秒耐えたらクリア。
— すし (@mamesiva64) 2017年12月13日
デザインやゲームバランスもうちょい考えたいけど一旦おしまい。 pic.twitter.com/YdiA5rlLvK
積み上げた後に、パンを挟んで3秒耐えればスコア化される
チキンレース感も盛り込んだゲーム。
経緯
・前から物理ゲームに挑戦してみたかった
・物理ゲームは初めてなのでシンプルな物に挑戦
(風呂敷広げすぎない事もテーマ)
・よくある積み重ねゲームですが、
肉だけ挟んだ絵を見てみたいので作成開始。
制作について
意外と難しかった物理ゲーム
プロトタイプ
適当に物理設定つけて落とせば何とかなるやろと思って作ったのですが、
そのままだとすぐにどこか飛んでいきます。
あかん pic.twitter.com/7uIIdyOXkU
— すし (@mamesiva64) 2017年12月9日
3Dから2D
3Dで判定付けるのをやめ、
素材は3D、計算はRigidBody2Dで制御するようにしました。
(当たり判定はUnityが自動的に作ってくれたので楽でした)
設定
・摩擦係数などを調整した
・下のパンを移動させる時、単純に移動するだけでは
上の肉が置いて行かれるのでパンと肉で親子関係を構築したりしました。
・クリア時の停止も、timeScaleをいじると全体が止まるのでスクリプト制御しました。
インターネットランキング対応
対応しました
使用アセット
モデル
今回の主役ハンバーガー
エフェクト
画面にブラーやカラーバランス等様々な効果をあてることができる
Post Processing Stackの何種類か設定済みファイルです。
Post Processing Stackの設定よくわからないって人はそのまま使ったり、
値見て勉強になるんじゃないでしょうか。
UE4風とかあります
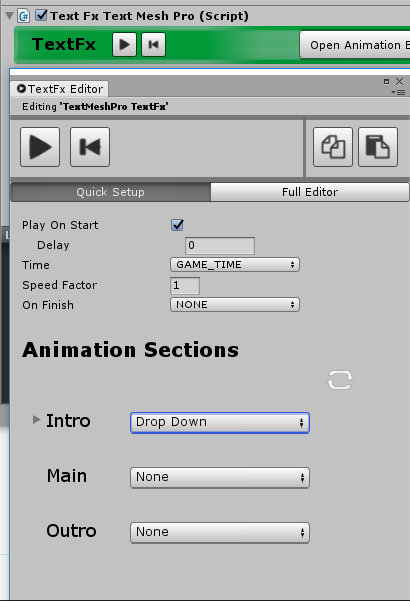
テキストアニメーションを簡単に実装できます。
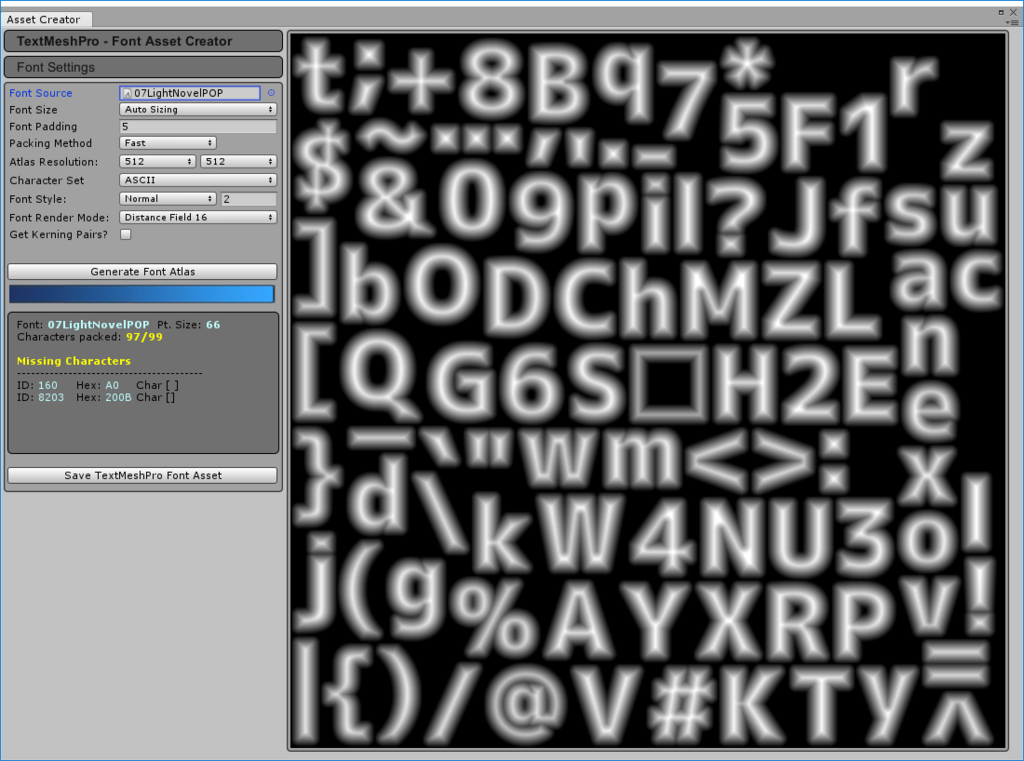
拡大しても綺麗に表示されるテキスト描画です。
様々な数値の補間をコードで制御できます。
様々な数値の補間をコードなしエディターだけでも制御できます。便利。
どこかで見たことあるようなコインと紙吹雪のエフェクトです。
紙吹雪利用しました。
音楽
Game Music Pack - SUITE
BGMやジングルたくさん入ったアセット。
Universal Sound FX
3500種類以上の効果音アセット。
8bitやデフォルメされた音もありますが、リアルな音が多めです。
スカイボックス
山や森の上のスカイボックスです。
UI
139 Vector Icons
アイコンたくさんあります。
素材は白いので色設定で表示色変更することが可能です。
拡張アセット
UnityEditorを便利にするアセット群です
フォルダアイコンを変更できます。
利用するフォルダを変えておけばフォルダが多くなった時便利
Cut and Paste Projectビューでアセットのカット&ペーストできます。
フォルダ間の移動がちょっとやりにくいのであったら便利。
コピペは出来ないっぽい(コピペもしたかった...)
今後の予定
時間があればスマホでアプリ化したいです。
課題は、
・Twitterで完成を共有させたい
・デザインを整えたい
・ゲームバランスの調整
(現状みんな似た点数になりそう。テストプレイしてもらって要調整)
・Android/iOSのサービスを利用したスコアランキングや実績
・スマホの傾きセンサーを利用した操作
等です。
作成したゲームはここで遊べます。