
Unity1Weekとは
https://unityroom.com/unity1weeks/13
月曜日0:00にお題が出て、1週間でゲーム作るイベントです。
今回のお題は「あつめる」
もう何回目かわからない参加です。
ここ最近は、新しい職場についた(良い環境だけど忙しすぎ)のとか、1歳のお子様の成長が楽しいとか、G検定の事は忘れた。いろいろ忙しくてTwitterすらもあんまりできてなかったです。
そんな状況なので参加できないかと思ったけど何とか作れました。
今回作ったもの
Ꮚ•ꈊ•Ꮚ MokoMokoヒツジさん | フリーゲーム投稿サイト #unityroom https://t.co/xIb1YSXDDT #unity1week 再ビルドで動いたのでとりあえず公開します。おつかれさまでした!
— すし🦙 (@mamesiva64) 2019年7月7日
毛玉を集めてかわいいヒツジを作るゲームのはずです。
ヒツジはステージ1を34.2秒でクリアしたよ。https://t.co/xIb1YSXDDT https://t.co/DJI8Bs0l2y #mokomokosheep #unity1week
— すし🦙 (@mamesiva64) 2019年7月7日
こんな感じの何かが作られます。
作り始めはこんな感じ。
#unity1week 進捗。指定の形にモコモコなれたらいいなと思っている。普段絵を描かないプログラマが描くとこうなる。 pic.twitter.com/9dC86idqiA
— すし🦙 (@mamesiva64) 2019年7月4日
後日、勢いで変なもの作ってしまい、これどうやってゲームにするの?
と半分あきらめてたけどアクションパズルみたいな感じで収まりました。
もうちょいステージ数増やしたい。
今回得たもの
何気にたくさん新しい事覚えたような気がします。
PixelPerfectCameraの使い方
ドット絵を変な比率で拡大しないようにするカメラです。
解像度指定できるので、なめらかなオブジェクトもドットになったりとかします。
画像投稿ツイート
画面スクリーンショットをimgurにアップロードしてツイートするやつです。
GitHub - ttyyamada/TweetWithScreenShotInWebGL: WebGLでサムネイル付き画像ツイートをするサンプルです
この方のTweetWithScreenShot.unitypackageを導入して
imgurのClient ID取得して、設定して1行で実装できました。ありがたや。
手順を後で記事にしようと思ったら、まとめている方がいたので紹介。
naichiさんの複数ランキング対応版ランキング
ゆによんくの時は、改造してキーをいじってたのですが、
今回はnaichiさんが複数ランキング対応してくれていたので使ってみました。
簡単に実装完了。ありがたや。
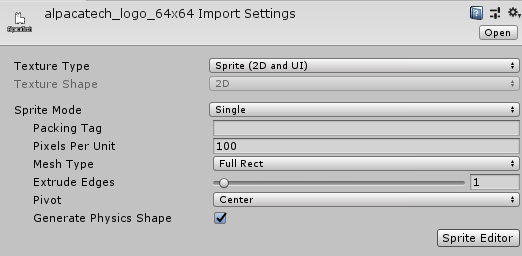
ロゴの画像比率を正しく表示させる方法
スプラッシュスクリーンのロゴの比率がおかしかったのですが、
設定変更で行けました。

MeshTypeを、TightからFullRectに変更するだけです。
Tightにするとテクスチャの色情報ある部分だけ切り取られてたみたいです。
自分で絵を描いた
いつもアセット任せだけど、今回はタイトルとキャラクタ書きました。時間無いから雑。
背景はアセットです。
画像解像度の高さ180なので、それより高解像度は手を加える必要あります。
入れたかった物
トランジションのフェードインアウト
画面切り替えの演出無いので入れたかった。
最後に
私のunity1weekルールでは、
- 優勝:完成して投稿できた。
- 準優勝:完成できなかったけど参加した。
- 3位:参加しようと思った。
なので、優勝です。
- [Good] やりたかったピクセルパーフェクト出来たので満足。
- [Keep] まあまあシンプルにできたので音を選ぶ余裕があった。
- [Try] まあまあシンプルだったけど、もっと簡素にしたい。